
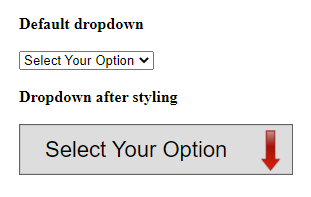
Html Select How To Style The Option With Only Css Stack Overflow
엘리먼트를 사용하지 않고, 웹Element that can nested inside the <select>
Css style select option height
Css style select option height-There are many ways to design a <select>See live demo and test codes of HTML, CSS, JQuery, Bootstrap and Javascript live with this online editor Modify and compile your live codes and learn each technology with live examples

How To Style A Select Only With Javascript Without Jquery It Qna
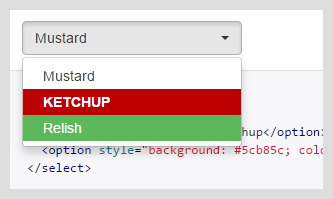
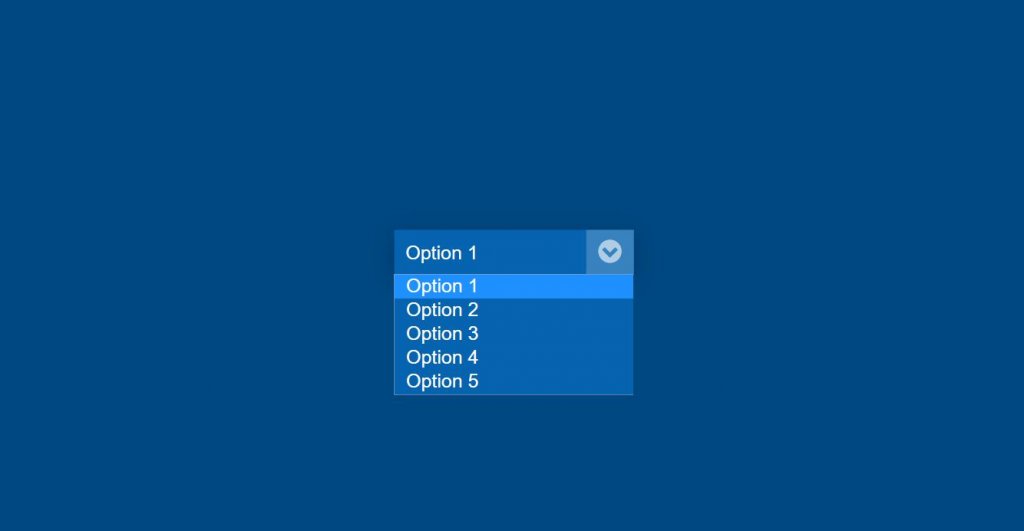
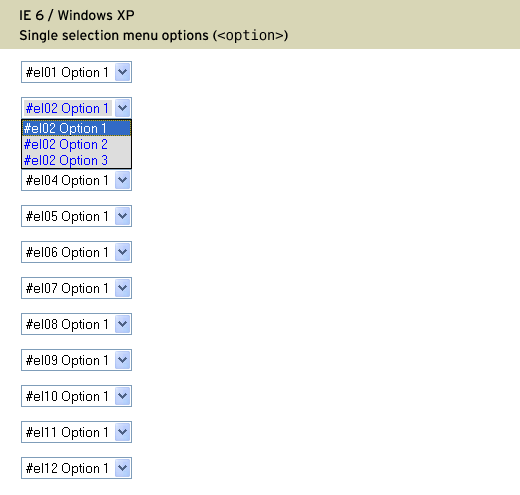
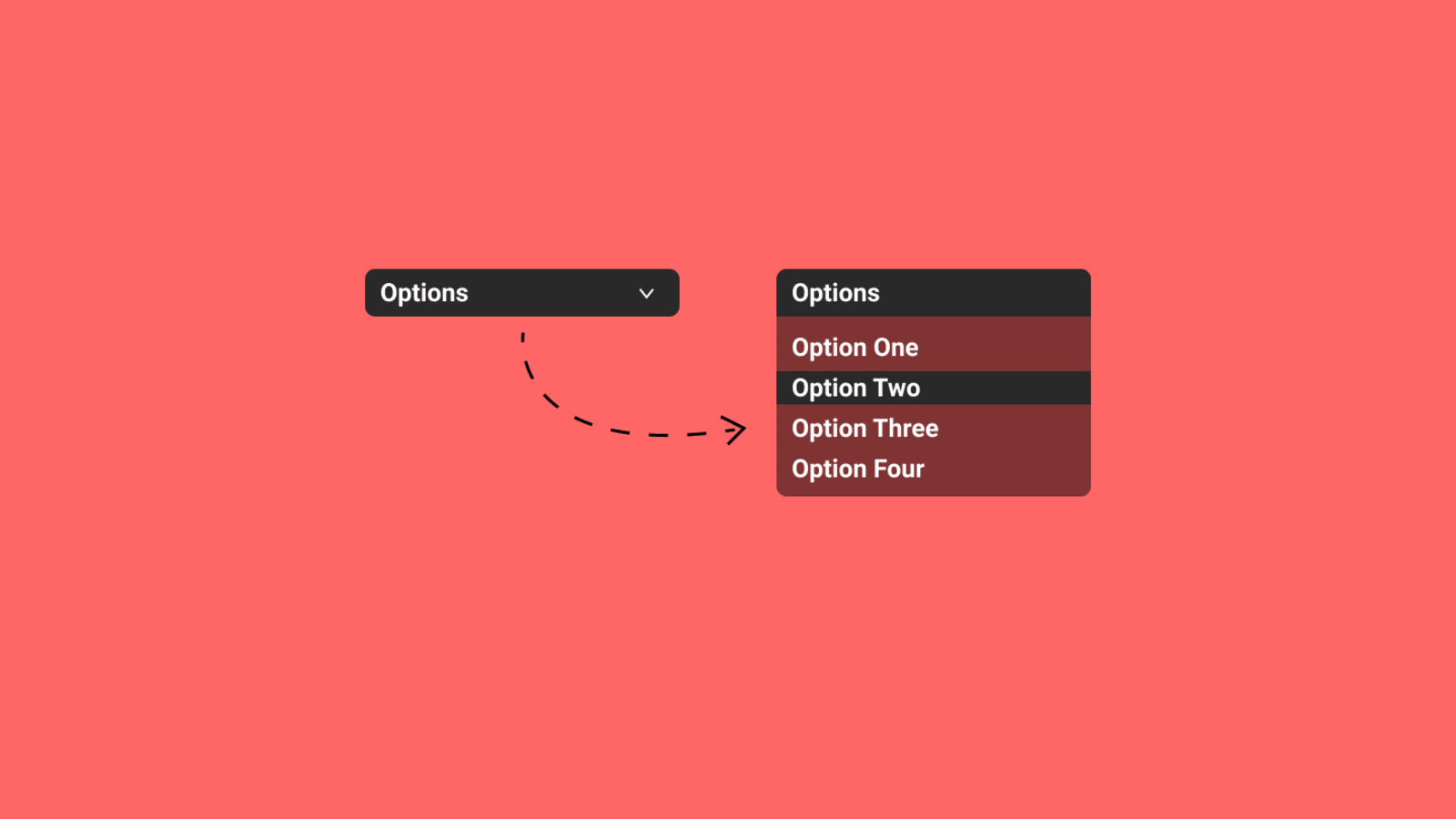
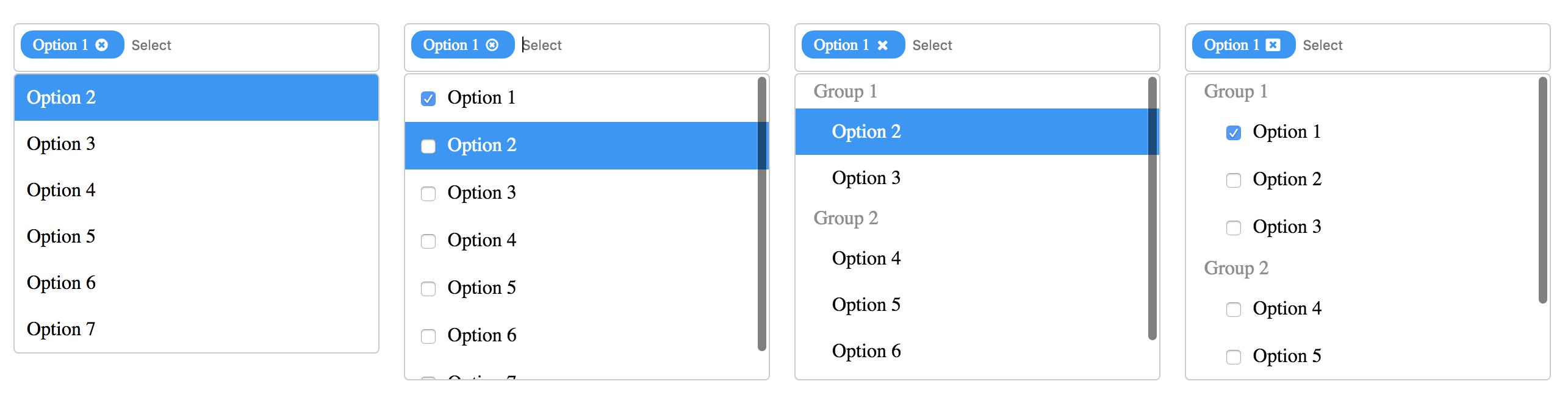
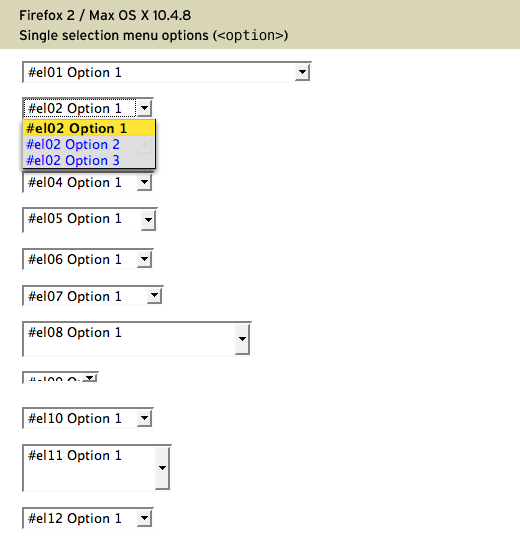
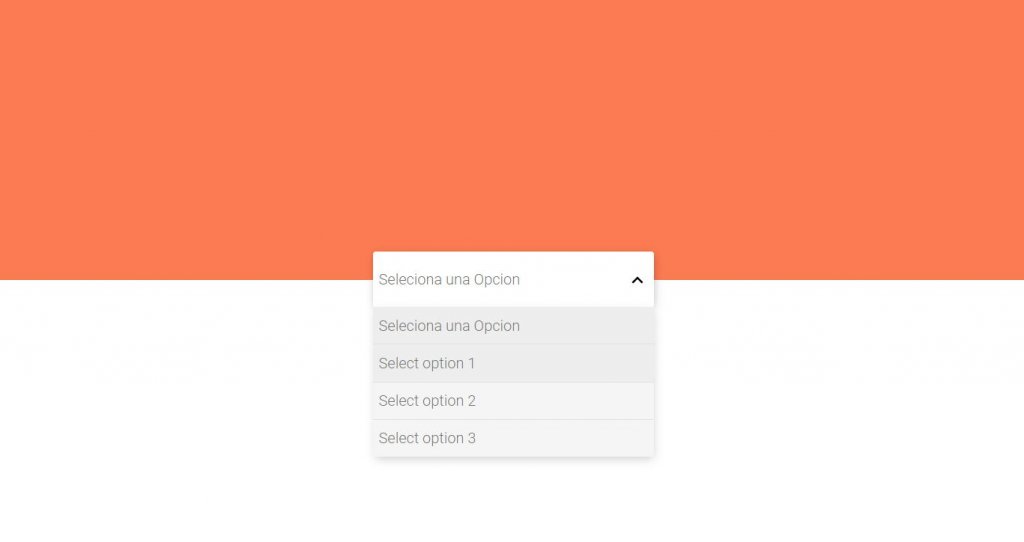
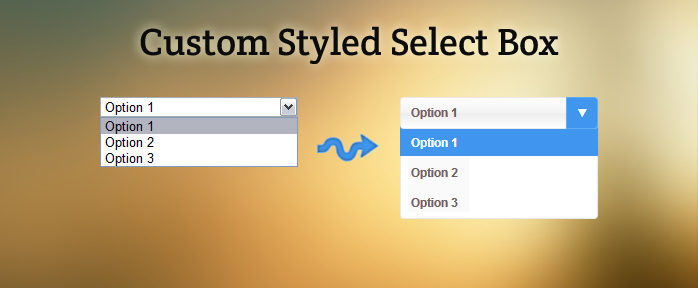
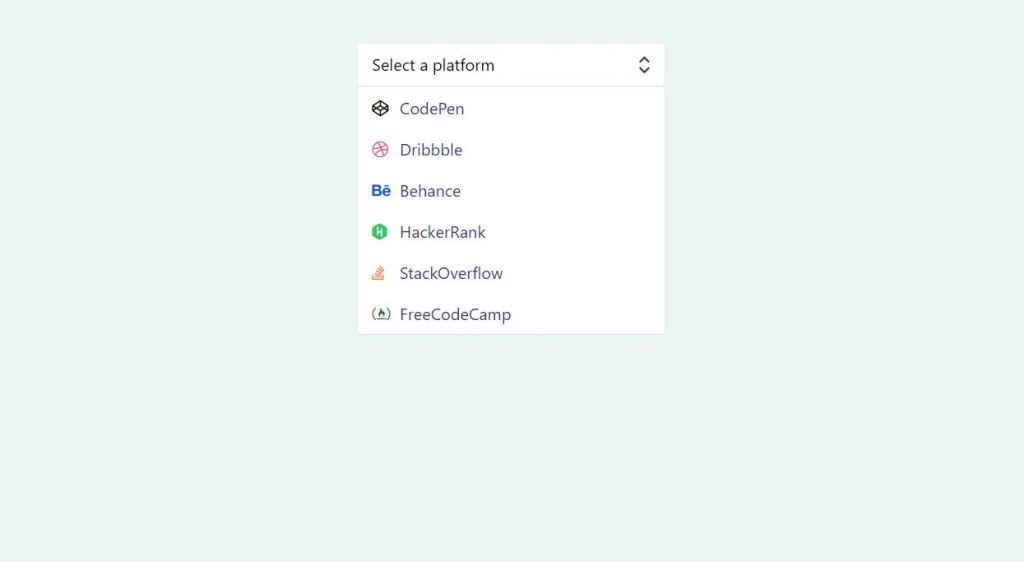
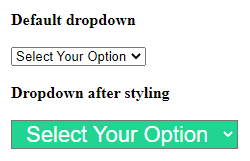
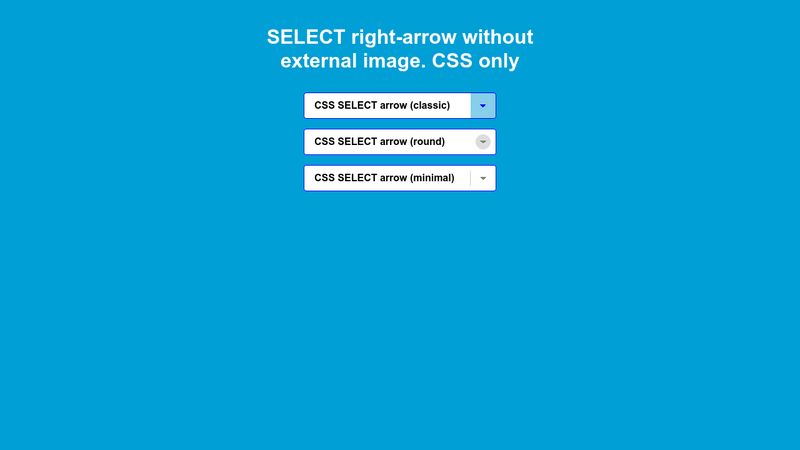
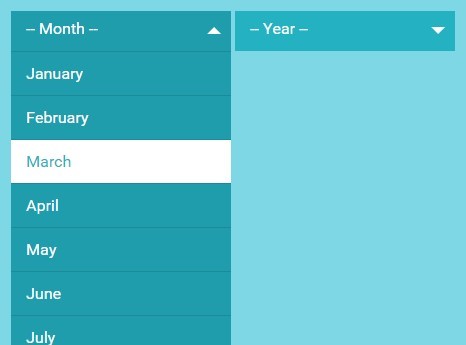
This function gives a single chosen option, which is compatible for the selectone type of select list The same function compatible for selectmultiple type pf select lists could give more than one selected option Summary The <select>Dropdown menu using CSS The Dropdown Menu is mainly used to select an element from the list of elements Each menu option can be defined by an <option>I n this tutorial, we are going to see how to style select option dropdown with CSS If you try to style the select tag directly using CSS properties like "background" or "border", it won't work, as most form elements are native to browsers and don't support so many visual styles So we need to find another way to style the select tag
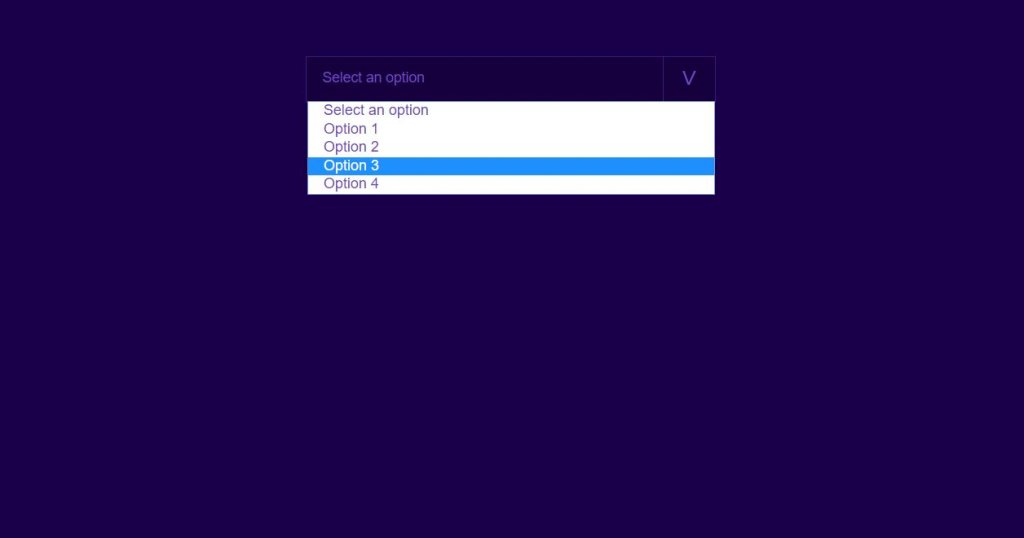
in HTML is used to create a dropdown that enables users selecting an option from the predefined set of values The text visible to the user can be different to the text in the value attribute of <select>But we can customize style and functions using CSS and JS, this program is for styling select dropdown options using jQuery and CSS Today you will learn to customize a basic select menu to a creative and functional one There is select option input with a placeholder like "Select an Option"This custom select was designed to change the traditional style of the select in browsers JS is used to display the list when a user clicks on it, and SCSS to style it The Attribute selected works well Material Design Select Dropdown Designed by Sam Murphey This select dropdown menu was created with CSS, HTML, and JavaScript
Css style select option heightのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Custom Style Select Option With Only Html Css Proware Technologies | Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
Custom Style Select Option With Only Html Css Proware Technologies | Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
Custom Style Select Option With Only Html Css Proware Technologies | Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies | Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies | Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies | Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies | Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
 Custom Style Select Option With Only Html Css Proware Technologies |  Custom Style Select Option With Only Html Css Proware Technologies |
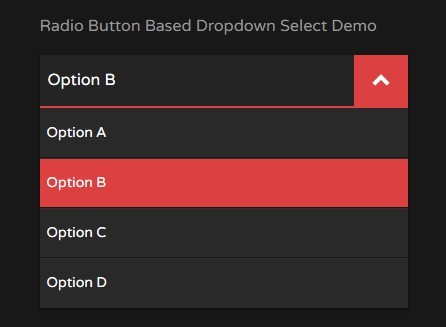
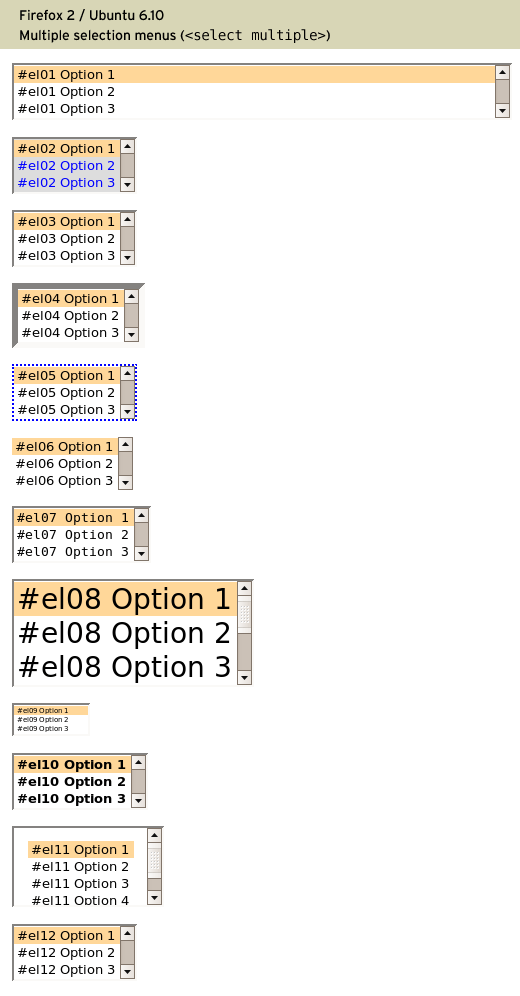
In a rather crossbrowser friendly way that doesn't hurt accessibility Kudos for documentingIn a <select>) element that is checked or toggled to an on state The user can engage this state by checking/selecting an element, or disengage it by unchecking/deselecting the element
Incoming Term: css style select option dropdown, css style select option, css style select options, css style select option background color, css style select option hover color, css style select option padding, css style select option height, css style select option color, css style select option width, css style select option font size,




0 件のコメント:
コメントを投稿